A Modern Take on Design Aesthetics
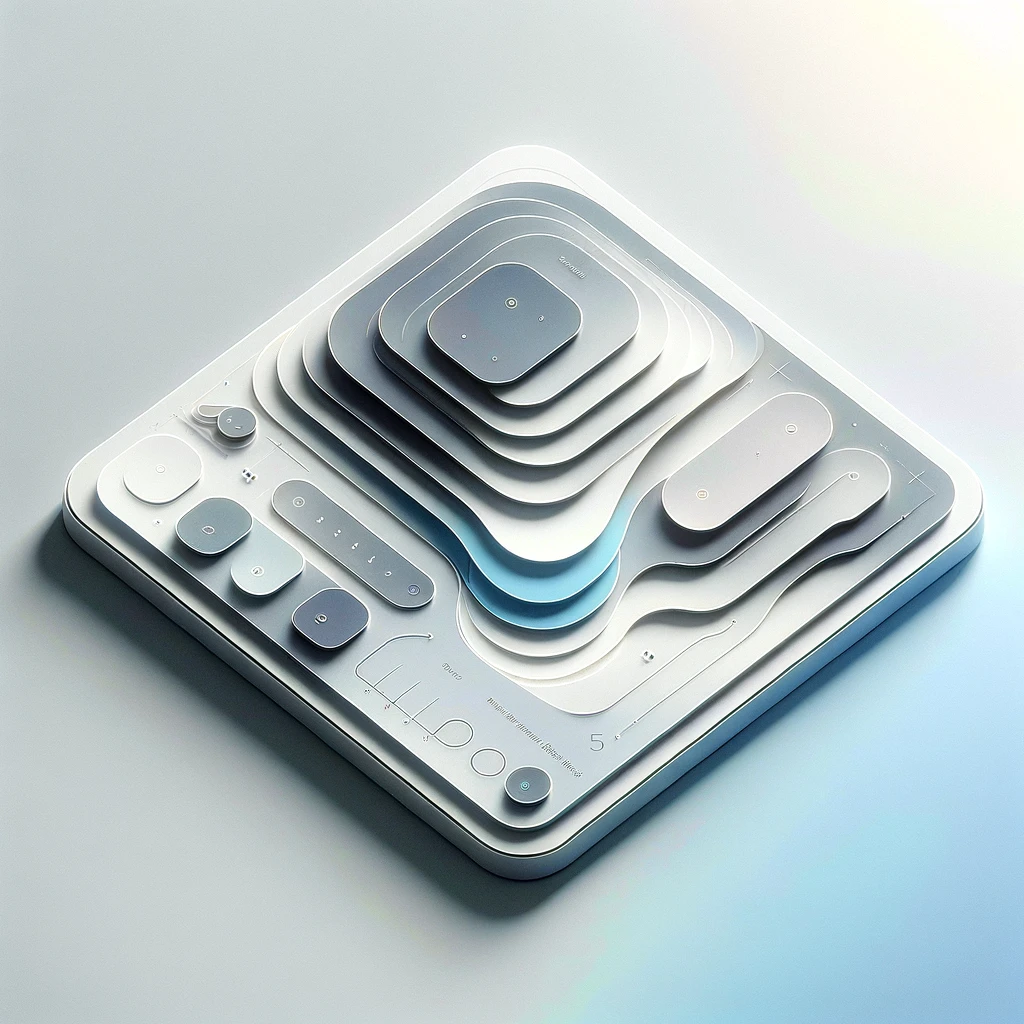
Neumorphism is a design trend that marries the tangible charm of skeuomorphism with the minimalist appeal of flat design. This innovative style leverages subtle shadows and slight color variations to craft interfaces that are not only clean and modern but also distinctly tactile. As this trend gains traction among digital designers, understanding its nuances is crucial for creating compelling and user-friendly designs.
At its core, neumorphism is about simulating physicality. Where flat design offers a streamlined, two-dimensional look, and skeuomorphism mimics real-world textures and shapes, neumorphism finds a middle ground. It uses shadow effects—both inset and outset—to suggest depth. This creates the illusion of buttons or switches that appear as if they could be pressed directly off the screen, offering a new level of interactivity to the user experience.
However, the appeal of neumorphism goes beyond its aesthetic value. It can enhance user engagement by providing a more intuitive interface where the familiarity of physical controls meets the efficiency of digital interaction. This makes it especially suitable for applications where a tactile feel adds to the usability, such as in home automation apps or music software, where dials and switches dominate the interface.
Yet, for all its benefits, neumorphism requires careful consideration in its application. The very subtlety that gives it charm can also lead to usability issues if not implemented correctly. Designers must ensure that the contrasts and colors used are accessible to all users, including those with visual impairments. The shadows must be crafted to convey depth without sacrificing clarity.
Moreover, neumorphism tends to work best with certain color palettes and lighting conditions. It relies heavily on soft, monochromatic backgrounds that highlight the shadow effects without causing visual strain. Designers should be mindful of the overall user interface and maintain a balance between aesthetics and functionality to avoid creating interfaces that are beautiful yet difficult to navigate.
As we embrace neumorphism, it’s important to remember that it isn’t suitable for every project. Its specific requirements for color and shadow make it a design style that must be matched carefully to the project’s goals. When used judiciously, however, it can provide a fresh, engaging user experience that bridges the best aspects of its predecessors.
To wrap up our discussion on neumorphism, it’s clear that this design style represents a nuanced approach that demands a delicate balance of elements. It offers a modern, tactile sensation that can enhance user interaction when applied with attention to detail and accessibility. As with any design trend, its success lies in its thoughtful integration into the overall design strategy.

 Cyber:
Cyber:  Tel: (773) 236-1717
Tel: (773) 236-1717
Leave a Reply